
Code
a.buy {background-image:url(/img/buy.png);background-repeat:no-repeat;padding:0 0 0 17px}a.buy:hover {background-image:url(/img/buy_hover.png);color:#fff}a.error {background-image:url(/img/error.png);background-repeat:no-repeat;padding:0 0 0 17px}a.error:hover {background-image:url(/img/error_hover.png);color:#fff}.navy_banner {background:#444; /* ЦВЕТ РАМКИ БАННЕРА */padding:5px;-webkit-transition:250ms ease; /* ПЛАВНОСТЬ СМЕНЫ ЦВЕТА */-moz-transition:250ms ease;-o-transition:250ms ease;}.navy_banner img {width:468px; /* ШИРИНА БАННЕРА */height:60px; /* ВЫСОТА БАННЕРА */border-radius:2px;}.navy_banner li {list-style:none;margin:0;padding:0 5px 6px;display:none; /* ИЗНАЧАЛЬНО ДОП. ССЫЛКИ НЕ ВИДНЫ, поставьте "display:inline" что бы они были видны изначально */border-right:1px solid #0066ff /* ЦВЕТ БОРДЮРА СПРАВА ОТ ССЫЛОК */}.navy_banner li a {text-decoration:none;font-size:13px;color:#ccc; /* ЦВЕТ ССЫЛКИ */}.navy_banner:hover {background:#0099ff} /* ПРИ НАВЕДЕНИИ НА РАМКУ МЕНЯКТ ЦВЕТ, ПЛАВНО */.navy_banner:hover li {display:inline}
Это в шаблон где будет рекламное место
Code
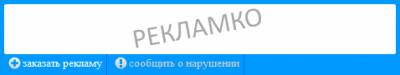
<div class="navy_banner">
<a href=""><img src="/img/adv.png" /></a> <!-- РЕКЛАМНЫЙ БАННЕР -->
<!-- ДОП. ССЫЛКИ -->
<li><a href="" class="buy">заказать рекламу</a></li>
<li><a href="" class="error">сообщить о нарушении</a></li>
<!-- =========== -->
</div>
<a href=""><img src="/img/adv.png" /></a> <!-- РЕКЛАМНЫЙ БАННЕР -->
<!-- ДОП. ССЫЛКИ -->
<li><a href="" class="buy">заказать рекламу</a></li>
<li><a href="" class="error">сообщить о нарушении</a></li>
<!-- =========== -->
</div>
Скачать бесплатно
Размер: 45.8 Kb || Загрузок: 26





Комменатрии к новости