
Что бы установить данный скрипт необходимо:
1. Заходим в панель управления.
2. Редактируем шаблон "Страница материала и комментариев к нему" каталога файлов.
3. Перед < /head > прописываем скрипт таймера:
Код
</font><font class="code"><font face="verdana, arial, helvetica"><script type="text/javascript"> var c = 60; // необходимый период задержки в секундах... function fcwait() { if (c > 0) { var el = document.getElementById("downloadDelayTimeSec") if( el ){ el.innerHTML = "" + c } c = c - 1 setTimeout("fcwait()", 1000) } else { document.getElementById("divDLWait").style.display = 'none'; document.getElementById("divDLStart").style.display = 'block'; } } </script></font><font color="#0000ff" face="verdana, arial, helvetica">
4. Теперь необходимо удалить стандартные ссылки на скачивание:
Код
</font><font class="code"><font face="verdana, arial, helvetica"><a href="$FILE_URL$">Скачать с сервера</a> ($FILE_SIZE$) · <a href="$RFILE_URL$" target="_blank">Скачать удаленно</a> ($RFILE_SIZE$)</font><font color="#0000ff" face="verdana, arial, helvetica">
5. В месте, где необходимо вывести ссылки на скачивание устанавливаем код:
Код
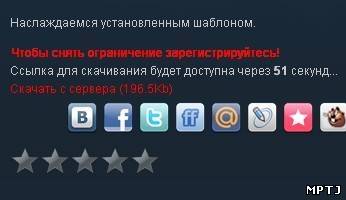
</font><font class="code"><font face="verdana, arial, helvetica"><?if($FILE_URL$)?><div style="display:none;" id="divDLWait"><fieldset><legend><b><font color="red">Чтобы снять ограничение зарегистрируйтесь!</font></b></legend> Ссылка для скачивания будет доступна через <b id="downloadDelayTimeSec">Load</b> секунд...</fieldset></div> <div style="display:none;" id="divDLStart"><input type="button" onclick="window.location='$FILE_URL$'" value="Скачать с сервера" /></div> <a href="javascript://" onclick="fcwait();document.getElementById('divDLWait').style.display='block';style.display='none'">Скачать с сервера ($FILE_SIZE$)</a> <?endif?> <?if($RFILE_URL$)?><div style="display:none;" id="divDLWait"><fieldset><legend><b><font color="red">Чтобы снять ограничение зарегистрируйтесь!</font></b></legend> Ссылка для скачивания будет доступна через <b id="downloadDelayTimeSec">Load</b> секунд...</fieldset></div> <div style="display:none;" id="divDLStart"><input type="button" onclick="window.location='$RFILE_URL$'" value="Скачать с зеркала" /></div> <a href="javascript://" onclick="fcwait();document.getElementById('divDLWait').style.display='block';style.display='none'">Скачать с зеркала ($RFILE_SIZE$)</a><?endif?></font><font color="#0000ff" face="verdana, arial, helvetica">
6. Время, которое необходимое до появления ссылок задается параметром (в моем варианте 60 секунд):
Код
</font><font class="code"><font face="verdana, arial, helvetica">var c = 60; // числом указывается необходимый период задержки в секундах...</font><font color="#0000ff" face="verdana, arial, helvetica">
Скачать бесплатно
Размер: 14.7 Kb || Загрузок: 42





Комменатрии к новости