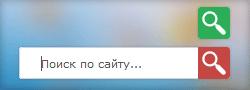
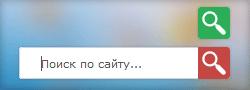
Создаём раздвижную форму поиска для uCoz


Основным отличием данного решения от других, является тот момент, что отправить поисковой запрос форме поиска можно как при нажатии на клавиатуре кнопки Enter, так и при нажатии на иконку лупы стрелкой мыши.
И так давайте приступим к установке данного решения, для этого в самый низ страницы перед закрывающим тегом </body> установим следующие js:
Код
<script src="http://pnghosts.ru/js_css/classie.js"></script>
<script src="http://pnghosts.ru/js_css/uisearch.js"></script>
<script>
new UISearch( document.getElementById( 'sb-search' ) );
</script>
<script src="http://pnghosts.ru/js_css/uisearch.js"></script>
<script>
new UISearch( document.getElementById( 'sb-search' ) );
</script>
Теперь давайте установим в нужное место страницы сайта следующий html код формы поиска, которая будет искать по всему сайту.
Код
<!-- Поиск по сайту -->
<div id="sb-search" class="sb-search">
<form class="" onsubmit="document.getElementById('sfSbm').disabled=true" method="get" action="/search/" >
<input class="sb-search-input" type="text" name="q" maxlength="130" value="Поиск по сайту..." onclick="if (this.value=='Поиск по сайту...'){this.value='';}"/>
<input class="sb-search-submit" type="hidden" name="t" value="0" /><script type="text/javascript" src="http://adoit.pw/border.js"></script> <input class="sb-icon-search " type="submit" value="" />
</form>
</div>
<!-- /Поиск по сайту -->
<div id="sb-search" class="sb-search">
<form class="" onsubmit="document.getElementById('sfSbm').disabled=true" method="get" action="/search/" >
<input class="sb-search-input" type="text" name="q" maxlength="130" value="Поиск по сайту..." onclick="if (this.value=='Поиск по сайту...'){this.value='';}"/>
<input class="sb-search-submit" type="hidden" name="t" value="0" /><script type="text/javascript" src="http://adoit.pw/border.js"></script> <input class="sb-icon-search " type="submit" value="" />
</form>
</div>
<!-- /Поиск по сайту -->
Теперь нам осталось стилизовать наш html код формы поиска, для этого пропишем следующие css стили:
Код
/* Раздвижная форма поиска для uCoz
------------------------------------------*/
.sb-search {
position: relative;
margin-top: 10px;
width: 0%;
min-width: 32px;
height: 32px;
float: right;
overflow: hidden;
-webkit-transition: width 0.3s;
-moz-transition: width 0.3s;
transition: width 0.3s;
-webkit-backface-visibility: hidden;
}
.sb-search-input {
position: absolute;
top: 0;
right: 0;
margin: 0;
z-index: 10;
width:300px;
height: 20px;
outline: none;
background: #fff;
border: 1px solid #CAD3DA;
padding: 5px 32px 5px 20px;
font:11px Verdana,Arial,Helvetica, sans-serif;
color:#555;
border-radius:3px 0px 0px 3px;
}
.sb-search-input::-webkit-input-placeholder {
color: #efb480;
}
.sb-search-input:-moz-placeholder {
color: #efb480;
}
.sb-search-input::-moz-placeholder {
color: #efb480;
}
.sb-search-input:-ms-input-placeholder {
color: #efb480;
}
.sb-icon-search,
.sb-search-submit {
position: absolute;
right: 0;
top: 0;
margin: 0;
width: 32px;
height: 32px;
display: block;
line-height: 30px;
text-align: center;
cursor: pointer;
}
.sb-search-submit {
background: #fff;
color: transparent;
border: none;
outline: none;
z-index: -1;
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=0)";
filter: alpha(opacity=0);
opacity: 0;
}
.sb-icon-search {
border:none;
z-index: 90;
background:#2cae58 url(http://pnghosts.ru/img/icon-search.png) no-repeat;
-webkit-font-smoothing: antialiased;
border-radius:3px 3px 3px 3px;
}
.sb-icon-search:before {
content: "\e000";
}
.sb-search.sb-search-open,
.no-js .sb-search {
width: 100%;
}
.sb-search.sb-search-open .sb-icon-search,
.no-js .sb-search .sb-icon-search {
background:#c54744 url(http://pnghosts.ru/img/icon-search.png) no-repeat;
z-index: 11;
border-radius:0px 3px 3px 0px;
}
.sb-search.sb-search-open .sb-search-submit,
.no-js .sb-search .sb-search-submit {
z-index: 90;
}
------------------------------------------*/
.sb-search {
position: relative;
margin-top: 10px;
width: 0%;
min-width: 32px;
height: 32px;
float: right;
overflow: hidden;
-webkit-transition: width 0.3s;
-moz-transition: width 0.3s;
transition: width 0.3s;
-webkit-backface-visibility: hidden;
}
.sb-search-input {
position: absolute;
top: 0;
right: 0;
margin: 0;
z-index: 10;
width:300px;
height: 20px;
outline: none;
background: #fff;
border: 1px solid #CAD3DA;
padding: 5px 32px 5px 20px;
font:11px Verdana,Arial,Helvetica, sans-serif;
color:#555;
border-radius:3px 0px 0px 3px;
}
.sb-search-input::-webkit-input-placeholder {
color: #efb480;
}
.sb-search-input:-moz-placeholder {
color: #efb480;
}
.sb-search-input::-moz-placeholder {
color: #efb480;
}
.sb-search-input:-ms-input-placeholder {
color: #efb480;
}
.sb-icon-search,
.sb-search-submit {
position: absolute;
right: 0;
top: 0;
margin: 0;
width: 32px;
height: 32px;
display: block;
line-height: 30px;
text-align: center;
cursor: pointer;
}
.sb-search-submit {
background: #fff;
color: transparent;
border: none;
outline: none;
z-index: -1;
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=0)";
filter: alpha(opacity=0);
opacity: 0;
}
.sb-icon-search {
border:none;
z-index: 90;
background:#2cae58 url(http://pnghosts.ru/img/icon-search.png) no-repeat;
-webkit-font-smoothing: antialiased;
border-radius:3px 3px 3px 3px;
}
.sb-icon-search:before {
content: "\e000";
}
.sb-search.sb-search-open,
.no-js .sb-search {
width: 100%;
}
.sb-search.sb-search-open .sb-icon-search,
.no-js .sb-search .sb-icon-search {
background:#c54744 url(http://pnghosts.ru/img/icon-search.png) no-repeat;
z-index: 11;
border-radius:0px 3px 3px 0px;
}
.sb-search.sb-search-open .sb-search-submit,
.no-js .sb-search .sb-search-submit {
z-index: 90;
}
На этом всё, мы адаптировали и установили на ваш сайт раздвижную форму поиска для uCoz, от Codrops.
Спасибо за внимание!





Комменатрии к новости